以往在UIKit framework的時候我們會運用到navigation controller來讓畫面多出頁首的navigation bar來方便我們切換頁面,在swiftui也有類似的功能,不過少了controller來控制,話不多說就讓我們開始吧
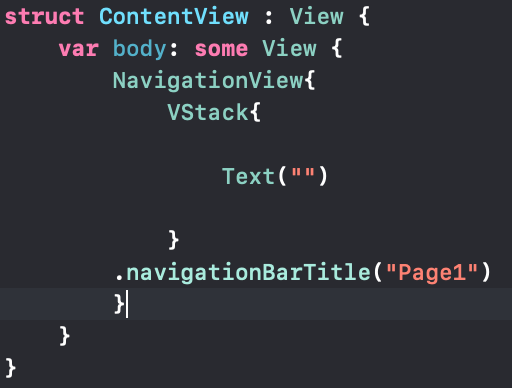
以往我們將navigation controller綁定想要顯示的第一個畫面做為進入點,swiftui只需要在程式碼當中把第一個頁面用NavigationView包起來就可以了
swiftui當中一樣可以設定barTitle
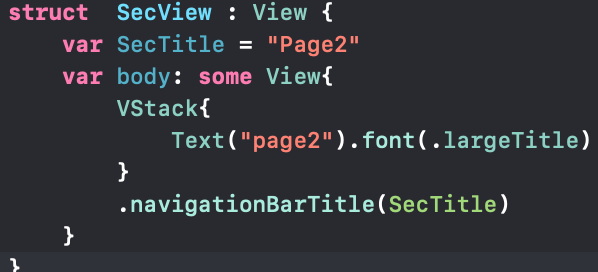
接著宣告第二個struct給第二個頁面做使用,並宣告一個變數SecTitle給navigationBarTitle,這稍後會用來存第一個頁面傳來給定的值
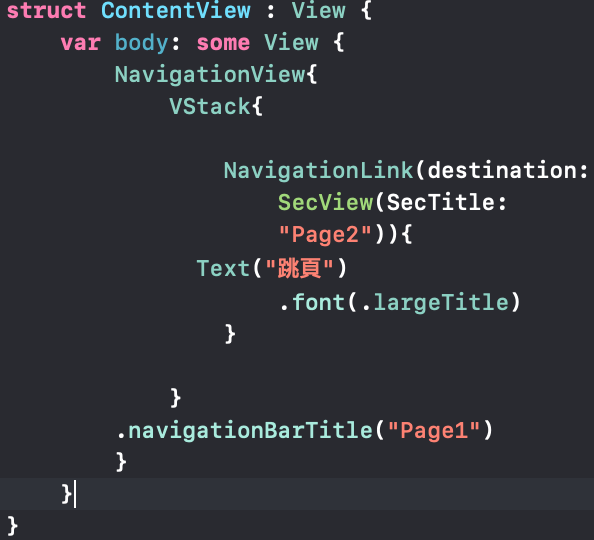
使用者通常透過點選button切換頁面,當透過NavigationView管理多層頁面時,它結合NavigationLink的 button切換頁面,我們只要將元件包在NavigationLink裡,就能做出點選元件切換頁面的功能
生成NavigationLink時搭配的init如下,參數destination傳入前往的頁面,label傳入顯示的內容init(destination: Destination, @ViewBuilder label: () -> Label)
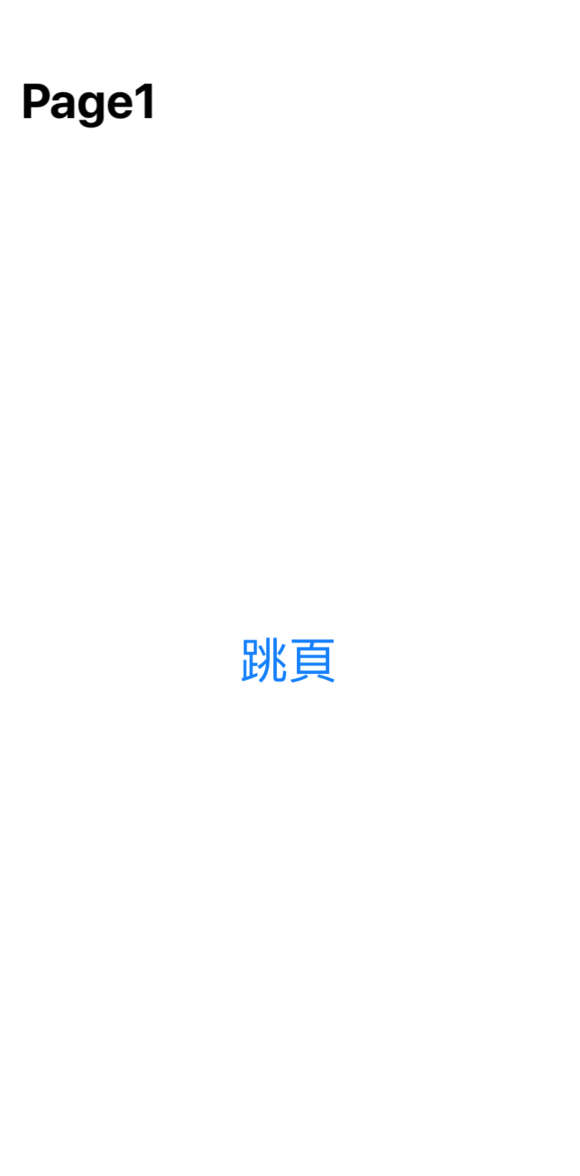
最後畫面會呈現如下圖


生成NavigationLink時搭配的init如下,參數destination傳入前往的頁面,label傳入顯示的內容
init(destination: Destination, @ViewBuilder label: () -> Label)
上面那段沒看懂@@
不過無視好像也沒影響,照樣能達到目的